画面の見た目を変えてみよう!
こんにちは、Nambuです。今回はページレイアウトとLightningアプリケーションビルダーについて説明したいと思います!どちらもオブジェクトの見た目を変えることができる重要な機能なのでぜひ使えるようになってください。
ページレイアウト
初めにページレイアウトから説明したいと思います。ページレイアウトではオブジェクトレコードページのボタン、項目、Visualforce、カスタムリンク、関連リストのレイアウトと構成を管理できます。また、どの項目が参照可能であるか、参照のみであるか、必須であるかを設定できます。
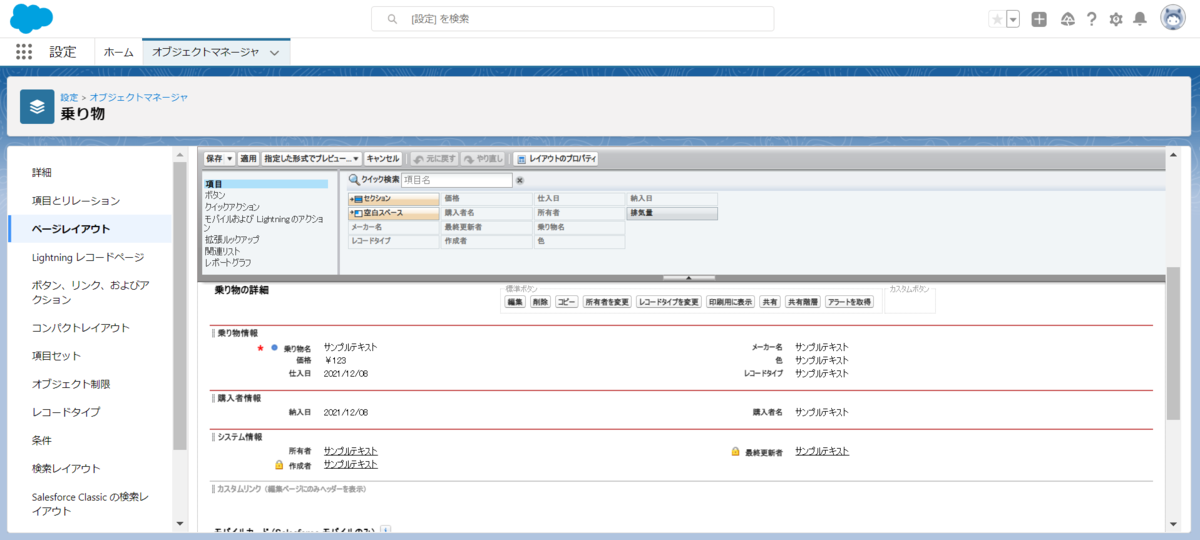
次にページレイアウトの設定方法について説明したいと思います。今の乗り物オブジェクトのレコード詳細ページが以下のようになっていたとします。このように項目が作成した順に並んでしまっている状態だと情報が散らかっているため使いづらくて仕方ありません。また、価格のような重要な情報は必須で入力させたいです。そこで、ページレイアウトを編集して使いやすいようにカスタムします。
 まず、編集したいオブジェクトのオブジェクトマネージャーを開きページレイアウトをクリックします。
まず、編集したいオブジェクトのオブジェクトマネージャーを開きページレイアウトをクリックします。
 ページレイアウトをクリックすると現在存在するレイアウト一覧が出てくるので、編集したいレイアウト名をクリックするか右側にある▽から編集を選んでクリックします。
ページレイアウトをクリックすると現在存在するレイアウト一覧が出てくるので、編集したいレイアウト名をクリックするか右側にある▽から編集を選んでクリックします。
 すると現在のレイアウトと使っていない項目やボタン等が置かれたタブが出てきます。レイアウト上で項目を移動させるときはドラッグアンドドロップで調整します。
すると現在のレイアウトと使っていない項目やボタン等が置かれたタブが出てきます。レイアウト上で項目を移動させるときはドラッグアンドドロップで調整します。
レイアウトから消したいときは消したい項目にカーソルを合わせて削除をクリックするか、上のタブまでドラッグアンドドロップします。
新しく項目やセクション、空白をレイアウトに追加したいときはタブから追加したいものをドラッグアンドドロップでレイアウトの好きな位置に持っていきます。
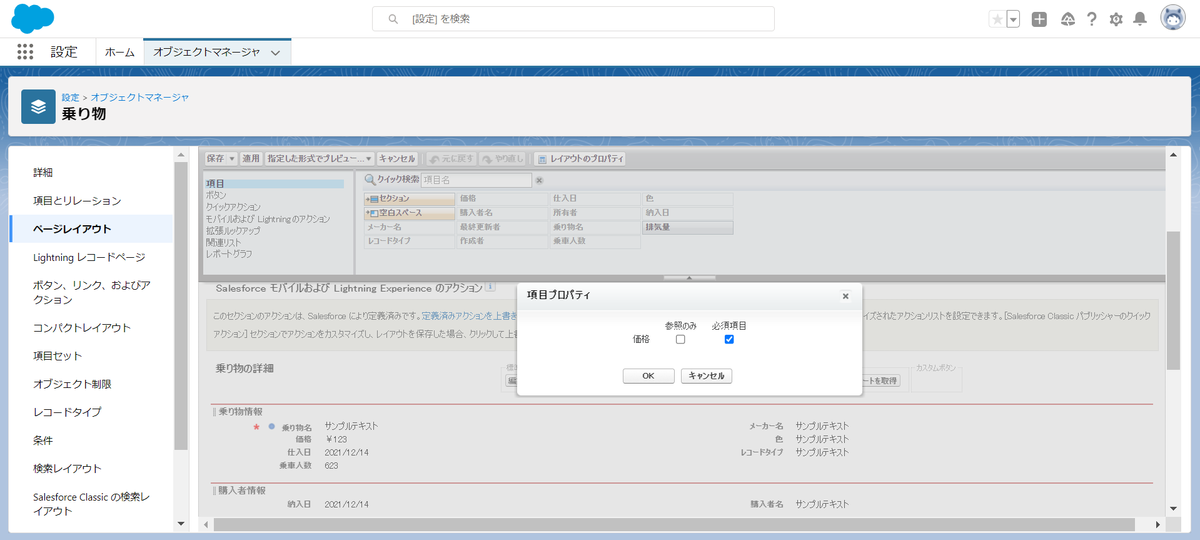
 項目の設定を変える場合は項目にカーソルを合わせてレンチマークのプロパティをクリックします。
項目の設定を変える場合は項目にカーソルを合わせてレンチマークのプロパティをクリックします。
 すると、ポップアップで項目プロパティが出てくるので、チェックボックスをオンにすることで、参照のみにするか必須にするかを選べます。
すると、ポップアップで項目プロパティが出てくるので、チェックボックスをオンにすることで、参照のみにするか必須にするかを選べます。
 変更内容を保存するときはタブの左上にある保存をクリックします。
変更内容を保存するときはタブの左上にある保存をクリックします。
ページレイアウトを変更することで以下の画像のような見た目になり、何も変更していないレイアウトよりも数段に使いやすくなります。

Lightningアプリケーションビルダー
次に説明する機能はLightningアプリケーションビルダーです。ページレイアウトでは項目や関連リストなどページの要素を変えることが出来ましたが、Lightningアプリケーションビルダーでは画面全体のコンポーネントを変更することができます。編集できるLightningページはホームページ、レコードページ、アプリケーションページの3つとなっています。
Lightningアプリケーションビルダーを開く場合は設定からLightningアプリケーションビルダーを選び、新規作成か編集したいページをクリックする方法と、初めに編集したいページを開いておいて右上の歯車マークから編集ページをクリックする2通りがあります。

 編集画面に入ると左側にコンポーネント一覧が、右側にはページやコンポーネントの設定が表示されます。ページの設定では表示ラベルやAPI参照名、そしてページのテンプレートを変更することができます。
編集画面に入ると左側にコンポーネント一覧が、右側にはページやコンポーネントの設定が表示されます。ページの設定では表示ラベルやAPI参照名、そしてページのテンプレートを変更することができます。
 テンプレートの変更をクリックするとテンプレートが一覧で表示されるのでその中から新しいテンプレート使いたいものを選んで次へをクリックします。
テンプレートの変更をクリックするとテンプレートが一覧で表示されるのでその中から新しいテンプレート使いたいものを選んで次へをクリックします。
 次に進むと既存のテンプレートの領域を新しいテンプレートの領域のどこと対応付けするかを選択できます。つまり、テンプレートを変えてもそれまで領域に配置して設定したものは新しい領域に引き継げるということです。
次に進むと既存のテンプレートの領域を新しいテンプレートの領域のどこと対応付けするかを選択できます。つまり、テンプレートを変えてもそれまで領域に配置して設定したものは新しい領域に引き継げるということです。
 今回はテンプレートを「ヘッダーと右サイドバー」から「ヘッダーと1つの範囲」にしてみました。すると詳細、関連の表示しているタブコンポーネントの下に今まで右側に出ていた活動を表示しているタブコンポーネントが出るようになったことが分かります。そこで今度は詳細、関連と並ぶようにタブを増やしてそこに活動を出すように変更します。
今回はテンプレートを「ヘッダーと右サイドバー」から「ヘッダーと1つの範囲」にしてみました。すると詳細、関連の表示しているタブコンポーネントの下に今まで右側に出ていた活動を表示しているタブコンポーネントが出るようになったことが分かります。そこで今度は詳細、関連と並ぶようにタブを増やしてそこに活動を出すように変更します。
タブコンポーネントでタブを増やすときはタブをクリックします。
 するとワンクリックでタブが増えるので、次に増えたタブをクリックして表示ラベルを変更します。もし、標準で用意されているラベルの中にあったものがない場合は一番上のカスタムを選ぶことで手入力で表示ラベルを付けることも出来ます。
するとワンクリックでタブが増えるので、次に増えたタブをクリックして表示ラベルを変更します。もし、標準で用意されているラベルの中にあったものがない場合は一番上のカスタムを選ぶことで手入力で表示ラベルを付けることも出来ます。
 タブ増やして活動を表示する場所が準備できたので、今までの場所から移動させます。移動させるときには予め活動タブをクリックしておいて移動先を表示しておきます。表示が出来たら元あった場所の活動コンポーネントをドラッグアンドドロップで移動させます。もし、既存のコンポーネントを移動させて使うのではなく新しいコンポーネントが必要な場合は、左側の一覧からドラッグアンドドロップで追加します。
タブ増やして活動を表示する場所が準備できたので、今までの場所から移動させます。移動させるときには予め活動タブをクリックしておいて移動先を表示しておきます。表示が出来たら元あった場所の活動コンポーネントをドラッグアンドドロップで移動させます。もし、既存のコンポーネントを移動させて使うのではなく新しいコンポーネントが必要な場合は、左側の一覧からドラッグアンドドロップで追加します。
 いらなくなったコンポーネントは右上の削除ボタンをクリックして削除します。
いらなくなったコンポーネントは右上の削除ボタンをクリックして削除します。
 これで、新しいレコードページが完成したので保存をしますが、保存以外にも重要な作業があります。それが有効化です。有効化をしないとせっかく作ったのに違うページが使われてしまいます。有効化には「組織のデフォルトとしての割り当て」「アプリケーションのデフォルトとしての割り当て」「アプリケーション、レコードタイプ、プロファイルに割り当て」の3種類あります。場合によって表示するページを切り替えたい場合は狭い範囲での有効化を選択します。
これで、新しいレコードページが完成したので保存をしますが、保存以外にも重要な作業があります。それが有効化です。有効化をしないとせっかく作ったのに違うページが使われてしまいます。有効化には「組織のデフォルトとしての割り当て」「アプリケーションのデフォルトとしての割り当て」「アプリケーション、レコードタイプ、プロファイルに割り当て」の3種類あります。場合によって表示するページを切り替えたい場合は狭い範囲での有効化を選択します。
 有効化まで終わると実際のレコードページでも作成したページに変わっていることが分かります。
有効化まで終わると実際のレコードページでも作成したページに変わっていることが分かります。

今回はこのくらいで、また会いましょう!