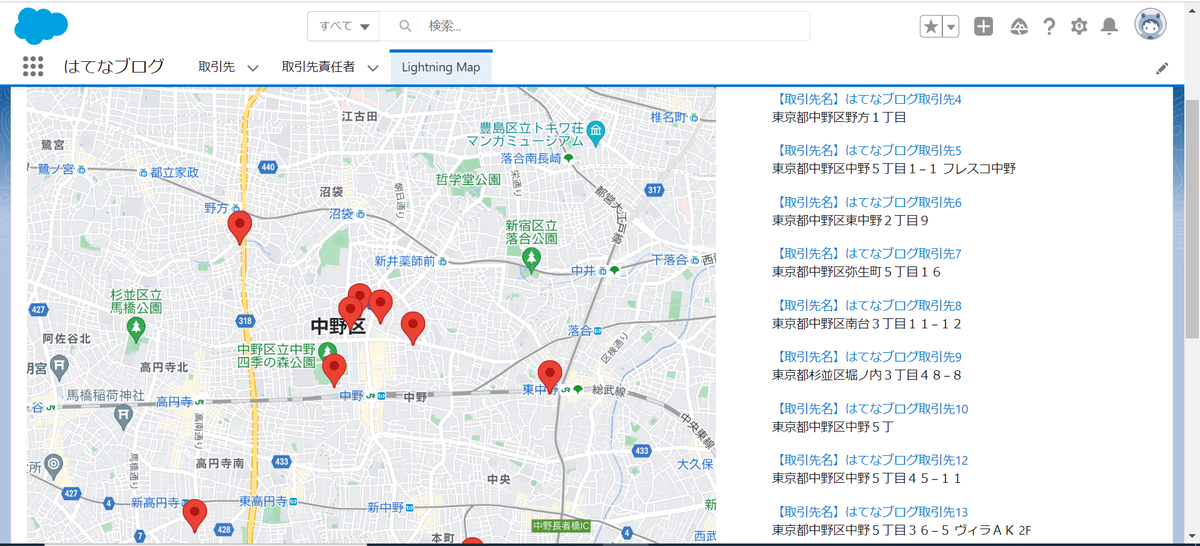
こんにちは、Nambuです。 皆さんはタイトルにもあるLightining Mapコンポーネントを使用したことはありますか?
これはSalesforce が提供するコンポーネントで、AuraやLWCで地図の表示ができるものです。

公式のドキュメントもありますが色々な人が日本語の記事で使い方や設定方法を説明してくださっているので、それらを見ればすぐに使えると思います。
(下のリンク先は公式のドキュメントです。開くとLightning Web Component版の説明が表示されると思いますが、右上のボタンよりAura版に切り替えることができます。他の方のブログ記事は「Lightning Map Salesforce」のような検索キーワードで探してみてください。)
この機能は無料なのでありがたいですが、無料が故にところどころ残念な部分もあります。以下に残念な点と解決法を簡単に載せますが、具体的なやり方は省略するので他の方の記事を参考にしていただければと思います。
Lightning Mapの残念なところ①
住所を用いてマーカーを立てる場所を指定するとSOQLで何件取得しても最大10件までしか表示されない。
→緯度経度を用いてマーカーの位置指定を行うようにする。
Lightning Mapの残念なところ②
住所を用いてマーカーを立てる場所を指定するとマーカー一覧に表示される住所の順番が「町名番地・市区郡・都道府県」になる。
→緯度経度を用いてマーカーの位置指定を行い、町名番地の部分を工夫する。
Lightning Mapの残念なところ③
10件以上表示できるようにした場合、右側の一覧が伸びるのに合わせて地図も縦に長くなってしまう。
→コンポーネントのスタイルにてoverflow-y: scroll;と指定することで一覧をスクロール式にできる。
問題の紹介
ここからは今回私が紹介したい問題点と解決法です。 その問題点とは上記で挙げた「Lightning Mapの残念なところ③」を解決することでおこります。下の画像のように一覧をスクロールにすることでMap部分の高さは一定になるのですが、その下に本来一覧が表示されていたはずの高さ分の空白が生まれてしまいます。この空白はタブとして出したときだけでなく、コンポーネントとしてホームやデジタルエクスペリエンスのサイトに配置したときも出てしまい、ページが冗長に伸びてしまいます。

簡単な解決法
この空白問題ですが「Lightning Mapの残念なところ③」の解決法と同じで、スタイルを変更することで解決します。また、スタイルを変更するクラスはスクロールの記述場所と同じなので、具体的にはposition: relative;を追加するだけです。
.THIS .slds-coordinates__list {
height: 600px;
overflow-y: scroll;
position: relative;
}
たったこれだけで地図の下の空白が無くなりページサイズが通常通りになります。もし同じ悩みを抱えている人がいるのなら、これで解決すれば幸いです!

今回はこのくらいで、また会いましょう!